今回はLINE友達情報の受信/返信テンプレートを使用してASTERIA WarpとLINEを連携してみました。
LINE側の準備
・LINE公式アカウントの作成
公式アカウントのMessaging APIを有効化する
・LINE Developersコンソールでプロバイダー作成
(既存のプロバイダーを使用する場合は、作成不要)
・対象プロバイダーにMessaging API用チャネルを作成
チャネルアクセストークンを取得
※ASTERIA Warpフローデザイナーで対象フローをURLトリガー設定後、LINE側に以下の設定を行ってください。
・LINE公式アカウントのMessaging APIのWebhookリンクにhttpsURLを設定
・LINEDevelopersコンソールのMessaging API設定のWebhookURLにhttpsURLを設定
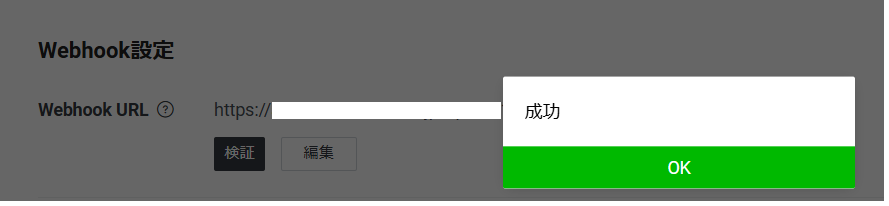
・WebhookURLに対象のhttpsURLの設定完了後、「検証」をクリック
・「成功」画面が表示されたら、OK

ASTERIA Warp側の準備
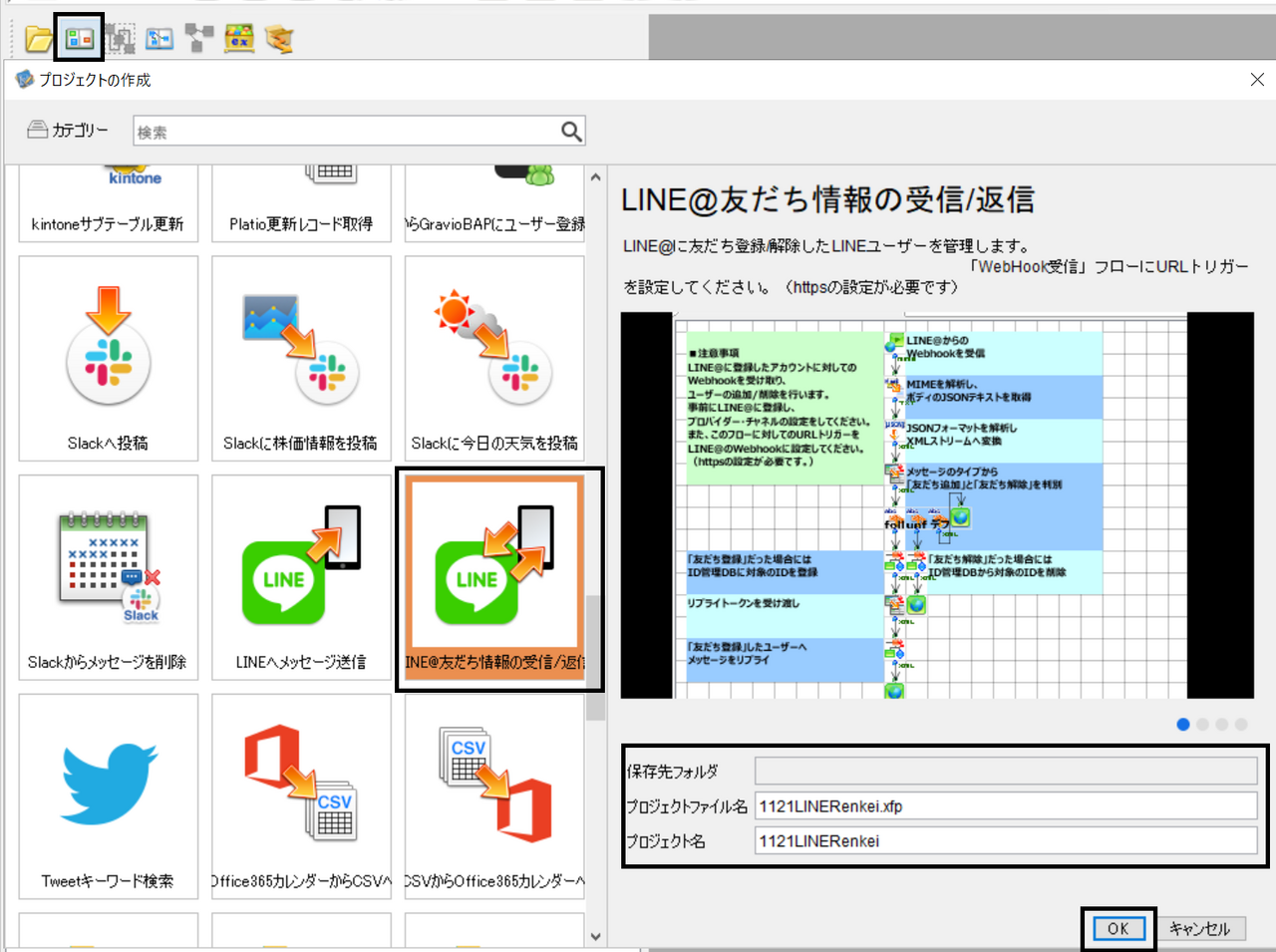
・「プロジェクト作成」を押して対象の「LINEテンプレートを選択」
・プロジェクトファイル名、プロジェクト名を任意の名前にして、「OK」をクリック

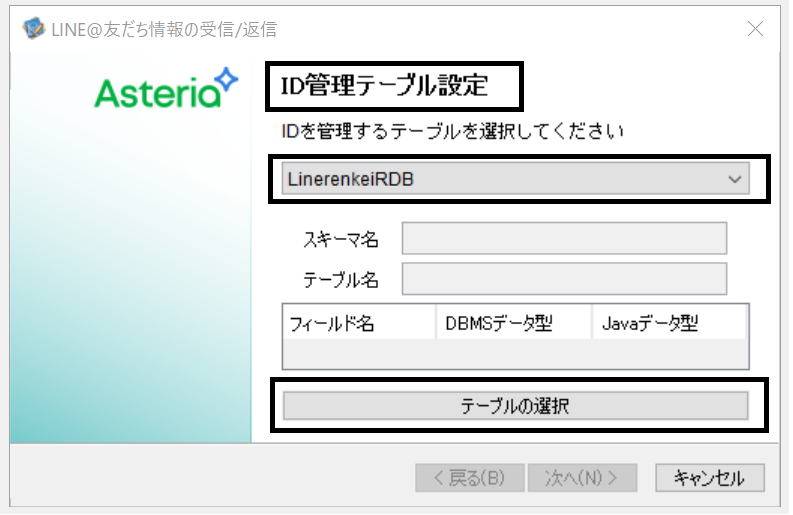
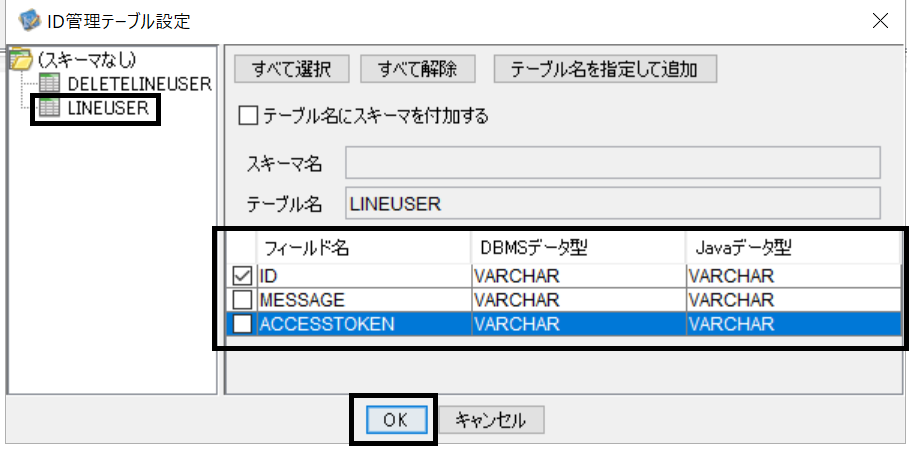
・ID管理テーブル設定画面が表示される
対象のRDBコネクションを選択
「テーブルの選択」をクリックし、対象のテーブルを選択
必要なフィールド名にチェックをして、「OK」をクリック
「次へ」をクリック


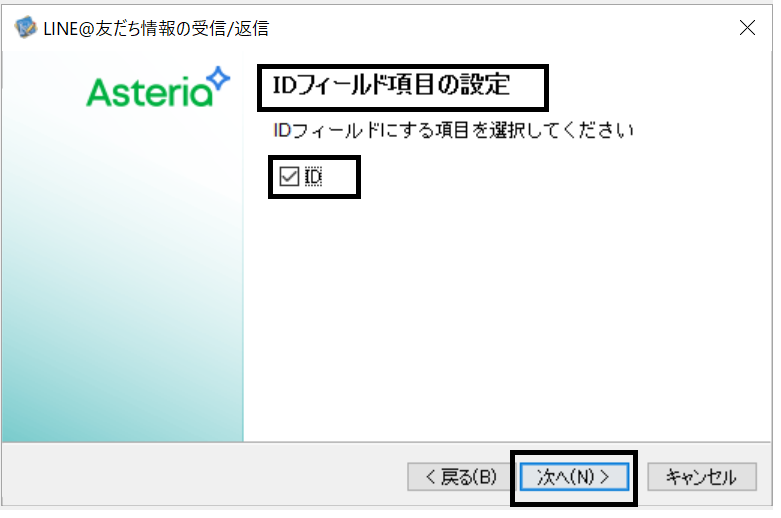
・IDフィールド項目の設定画面が表示される
「ID」項目にチェックをし、「次へ」をクリック

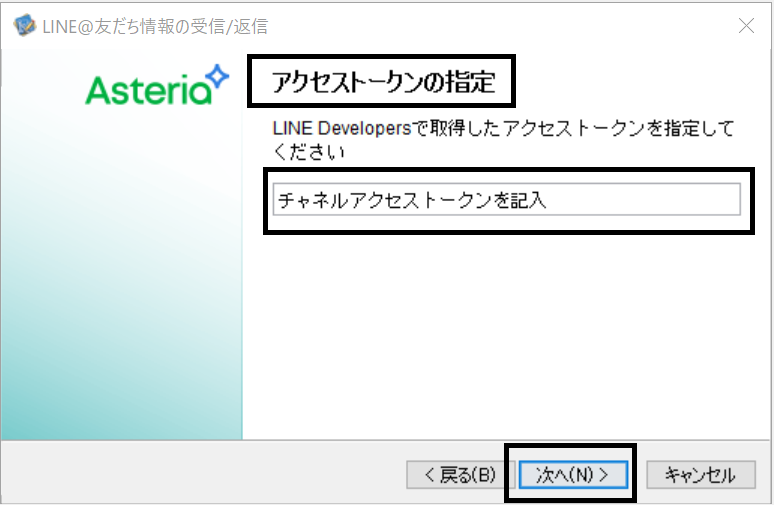
・アクセストークンの指定画面が表示される
LINE DevelopersコンソールのMessaging API設定で取得したチャネルアクセストークンを指定し、「次へ」をクリック

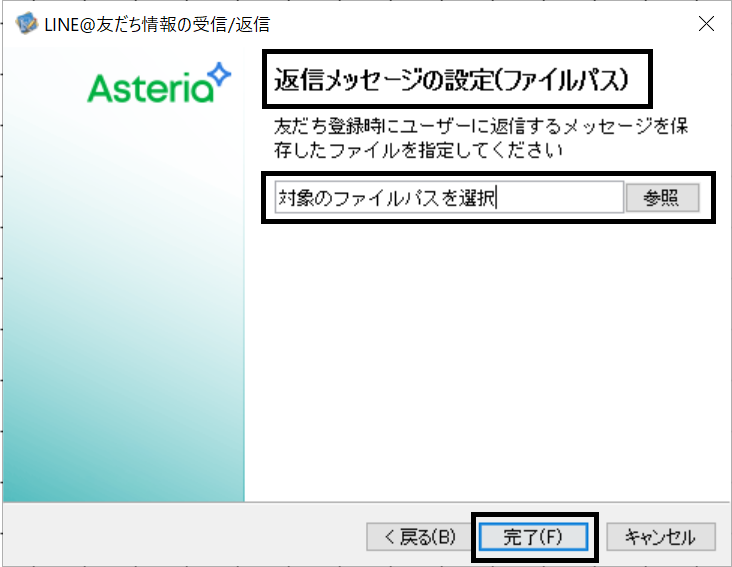
・返信メッセージの設定(ファイルパス)画面が表示される
対象のファイルパスを指定し、「完了」をクリック
「Webhook送信」、「追加後メッセージ送信」、「ともだち追加」、「ともだち削除」4つのフローが含まれるプロジェクトが作成される

・WebhookフローにURLトリガー設定を行う ※【Webhook送信】フローの名前を「Webhook]に変更した
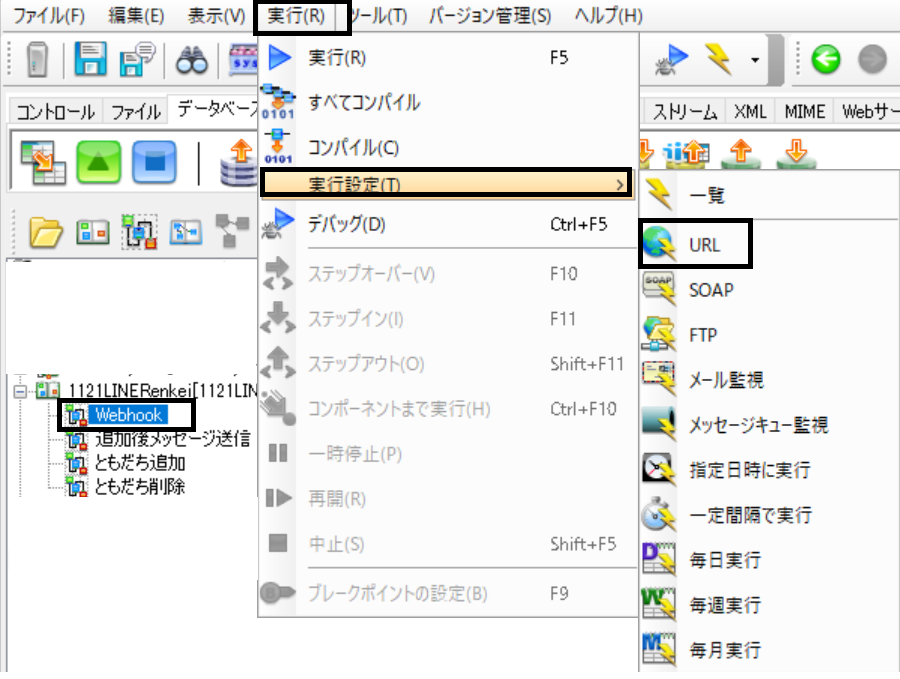
対象の「Webhook」フローを選択した状態で、「実行」→「実行設定」→「URL」をクリック
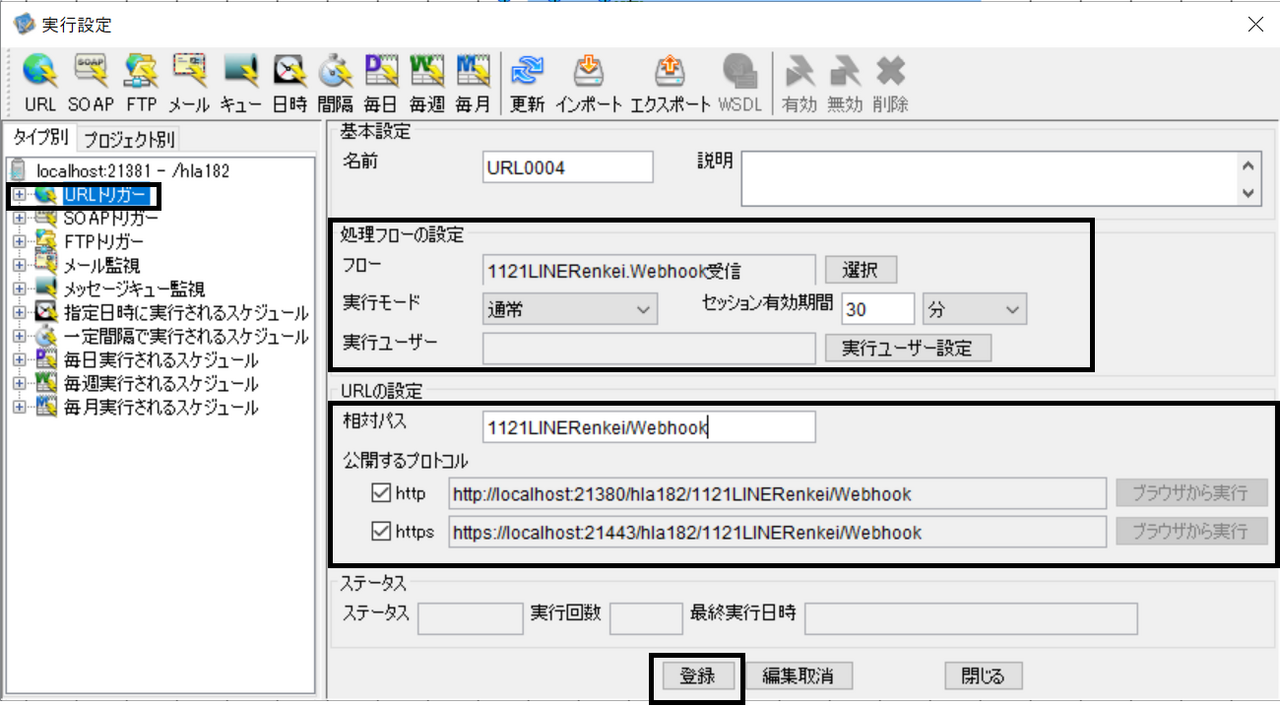
「処理フローの設定」のフローにWebhookフローを選択
「URLの設定」の相対パスは自動で設定されるものでOK
「公開するプロトコル」のhttpsにチェックをする
「登録」をクリック


・作成された4つのフローでLINEユーザーへメッセージ送信するために、必要な値が設定されているかを確認する
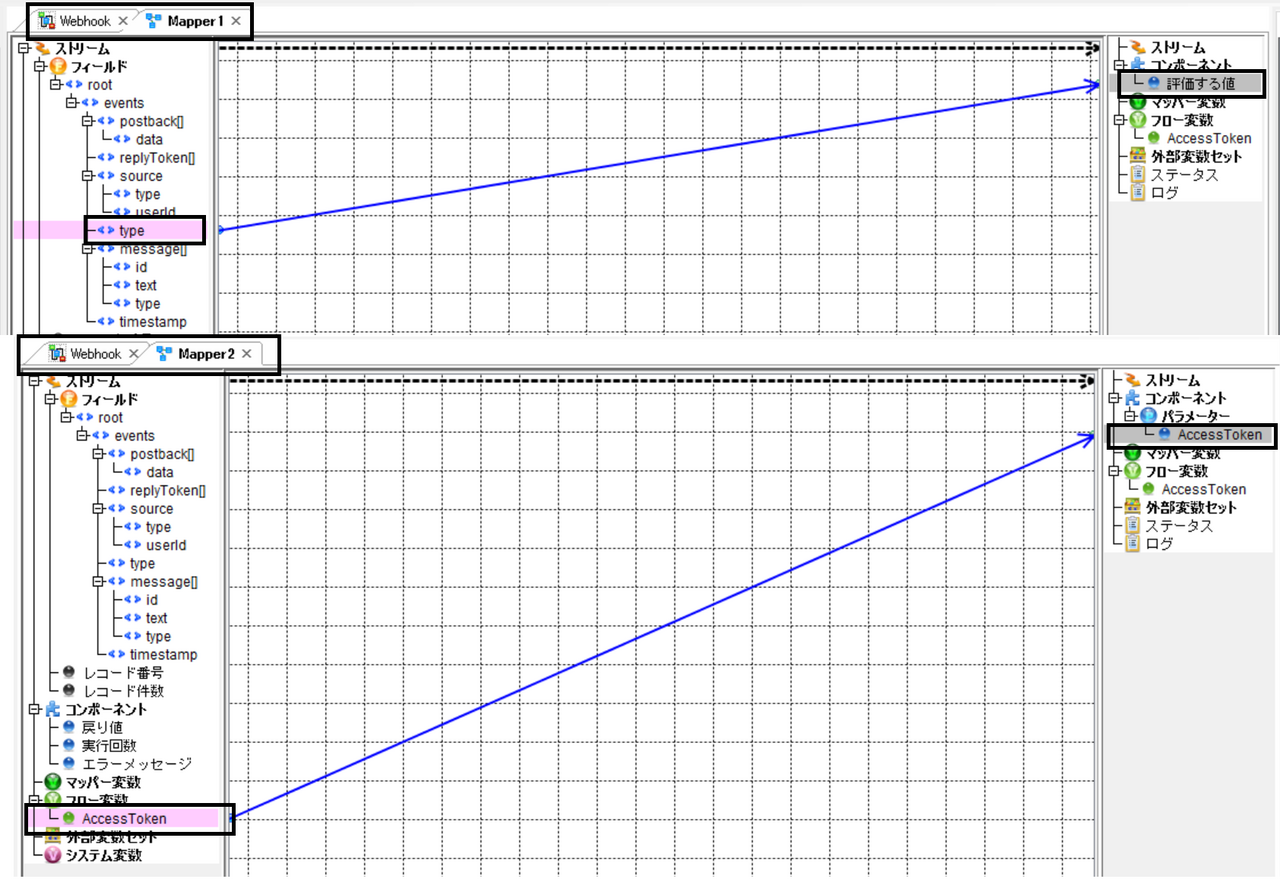
Webhookフロー
typeとAccessTokenが正確に設定されているのかを確認

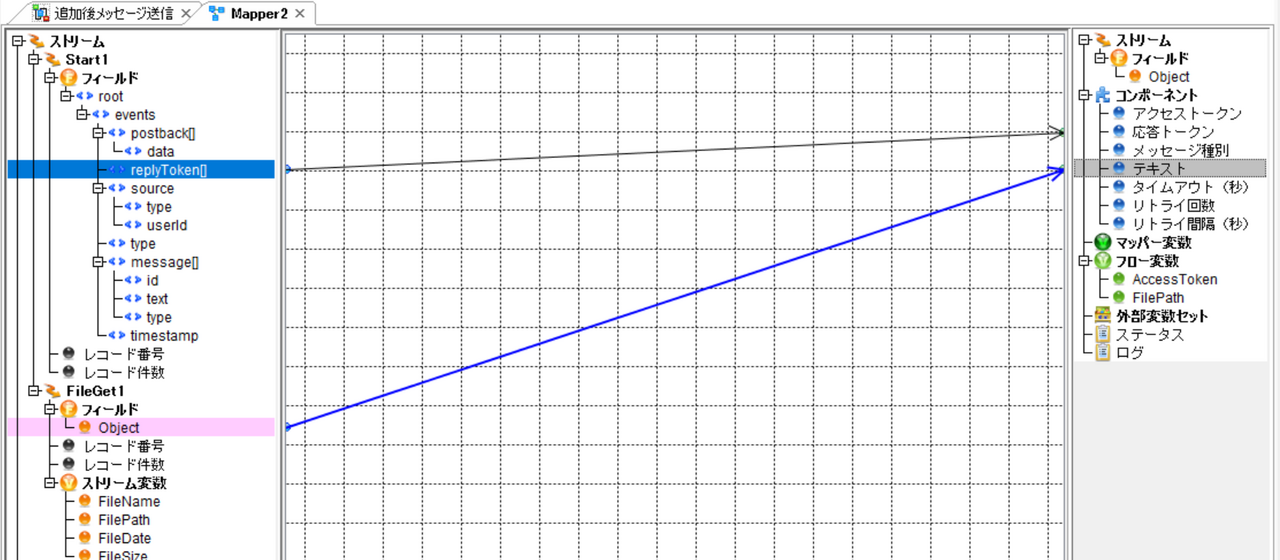
追加後メッセージ送信フロー
FileGetの「ファイルのエンコーディング」にutf-8を設定
replyToken[]と送信メッセージ内容が正確に設定されているかを確認

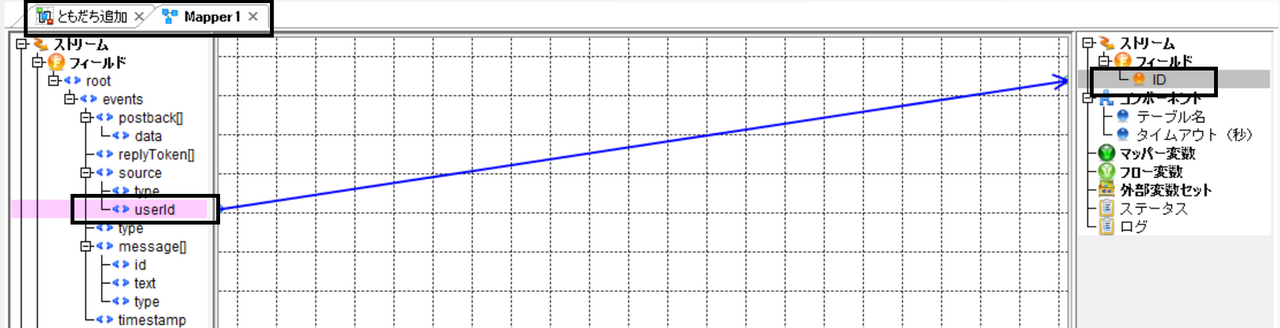
ともだち追加フロー
userIdが正確に設定されているのかを確認
RDBPutコンポーネントの「入力」設定に、フィールド名に「ID」定義し、「キーにする」項目に「はい」を設定

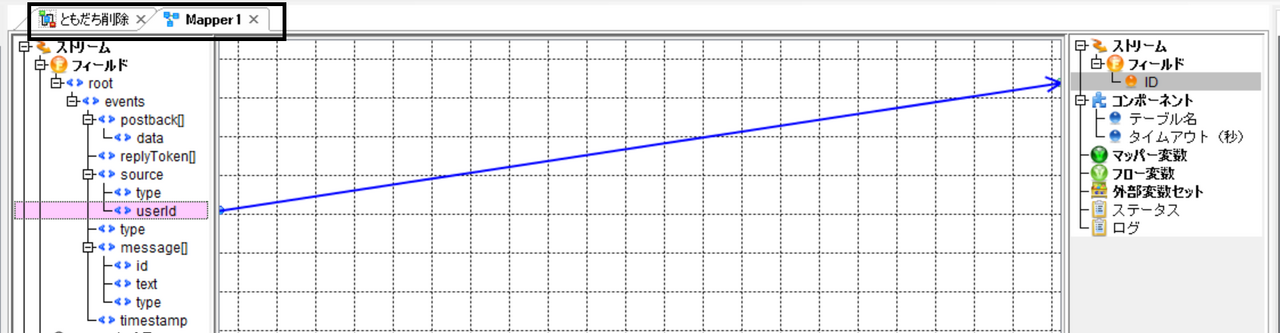
ともだち削除フロー
userIdが正確に設定されているのかを確認
RDBPutコンポーネントの「入力」設定に、フィールド名に「ID」定義し、「キーにする」項目に「はい」を設定

実行結果
対象LINE公式アカウントに友達追加をされる場合、「追加後メッセージ送信フロー」に設定されたテキストの内容がユーザーへ送信される