今回はデータベーステーブルからレコード(データ)を取得し、Velocityコンポーネントを使用してブラウザ上で表示するフローをご紹介します。

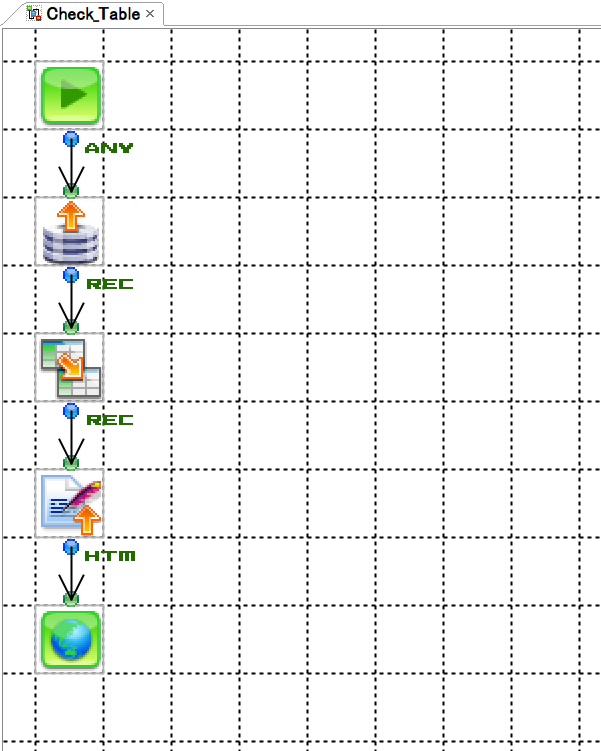
上記画像の内容としては
・RDBGetコンポーネントであるテーブルからのデータを取得
・Mapperコンポーネントでデータをマッピング
・VelocityコンポーネントでRDBGetから取得したデータをブラウザ上で表示

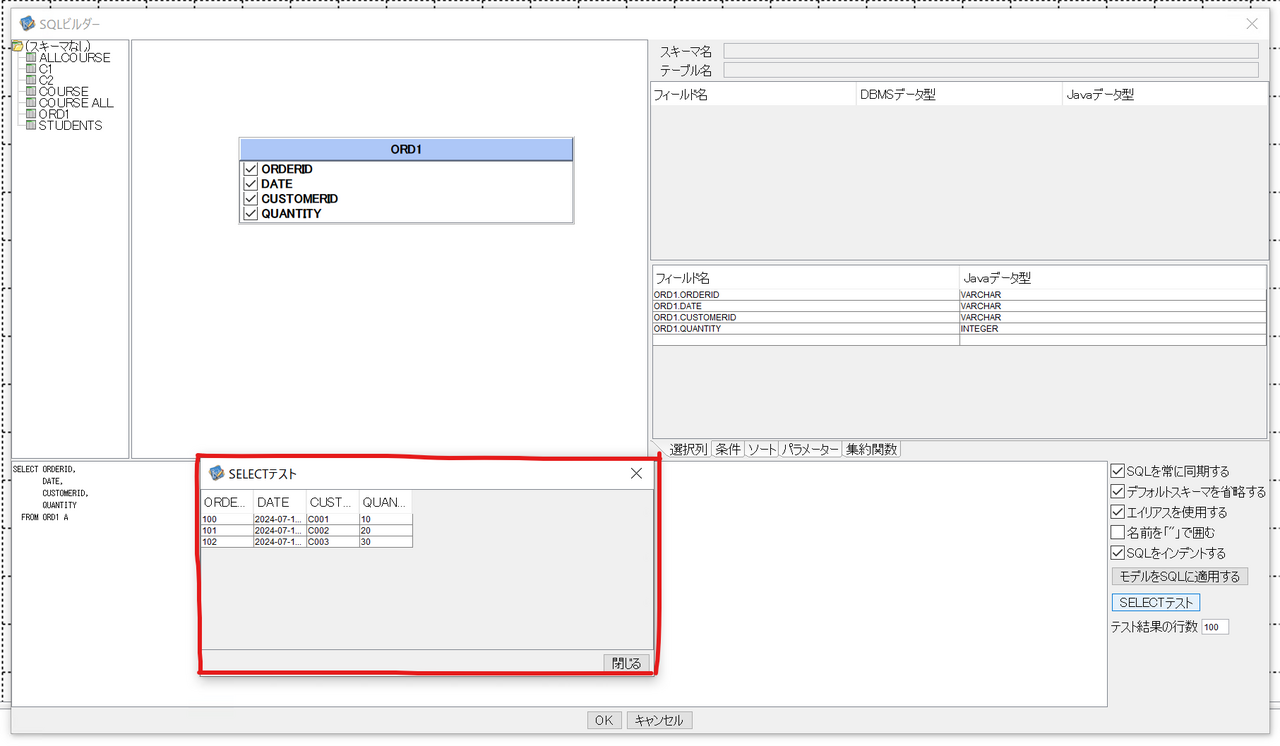
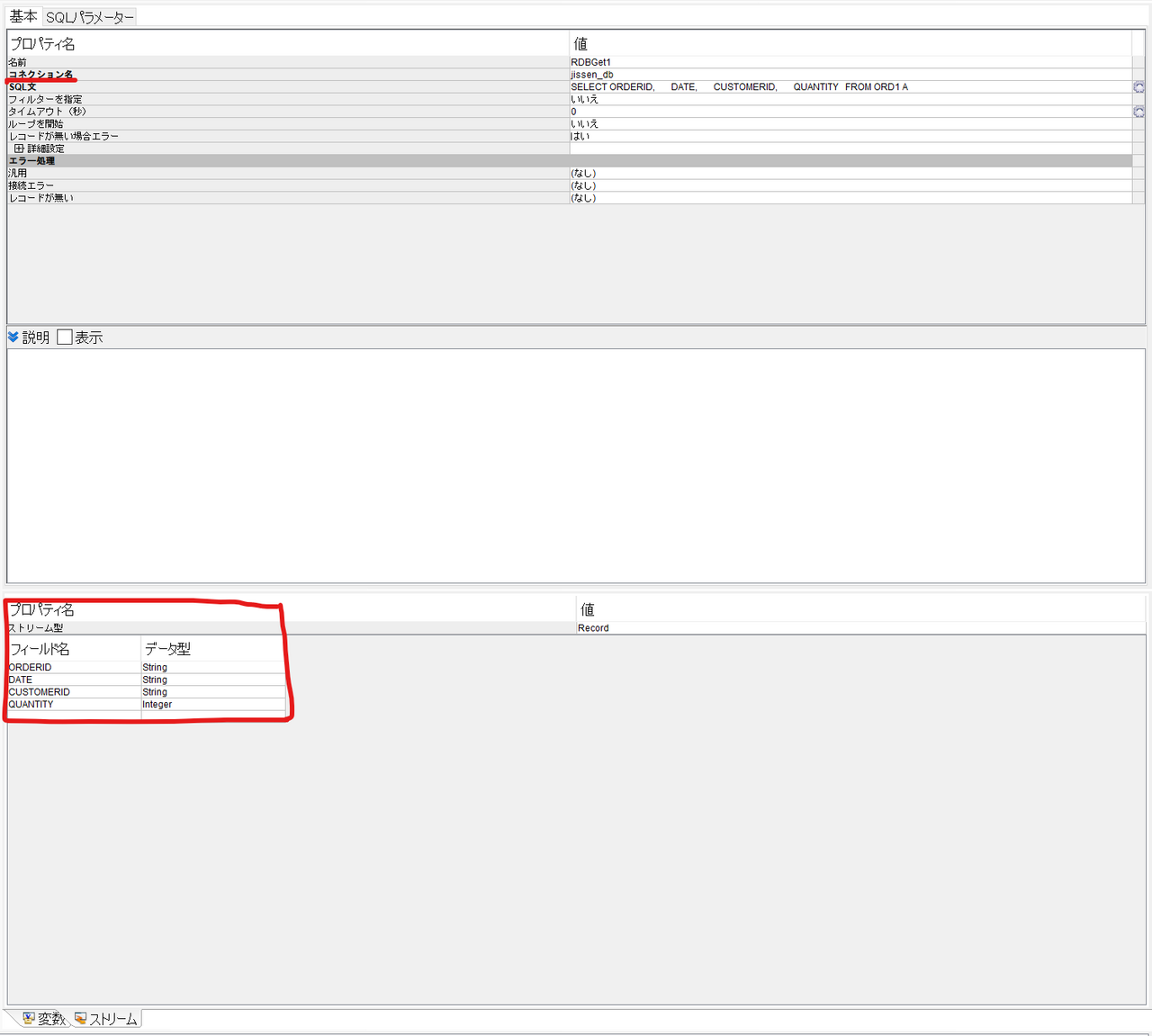
RDBコンポーネントで設定する内容(上記画像)
RDBコンポーネントの「コネクション名」プロパティにコネクション名を設定する
その後レコードを取得したいテーブルを選択
ストリーム型がRecordになり、ストリームフィールド名はテーブルに対応するものが設定できるようになる
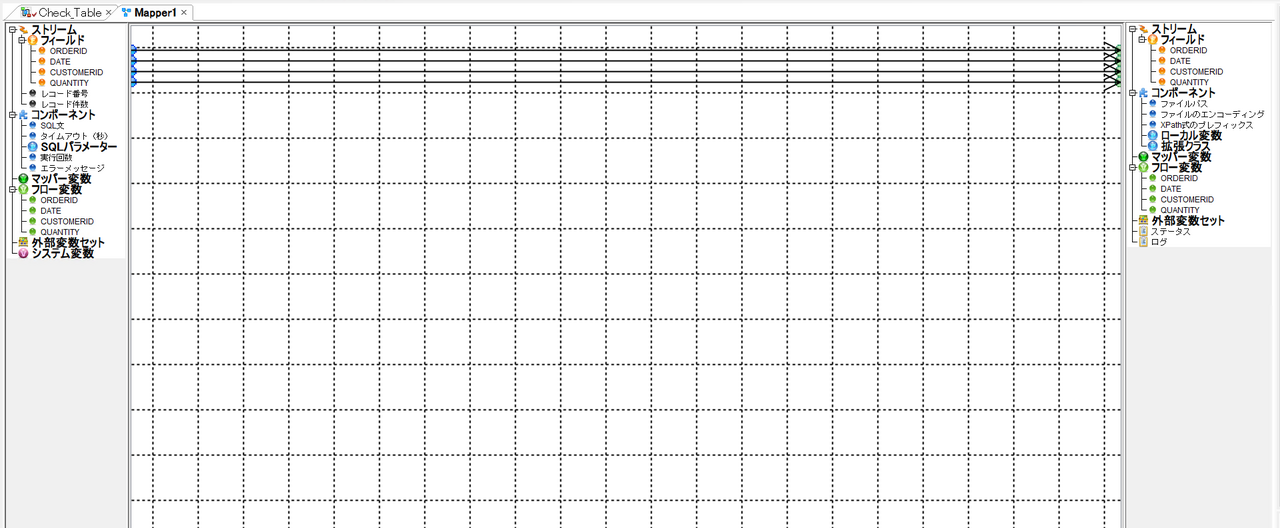
Mapperコンポーネントで設定する内容(上記画像)
Mapperコンポーネントでフィールドを定義し、マッピングを行う
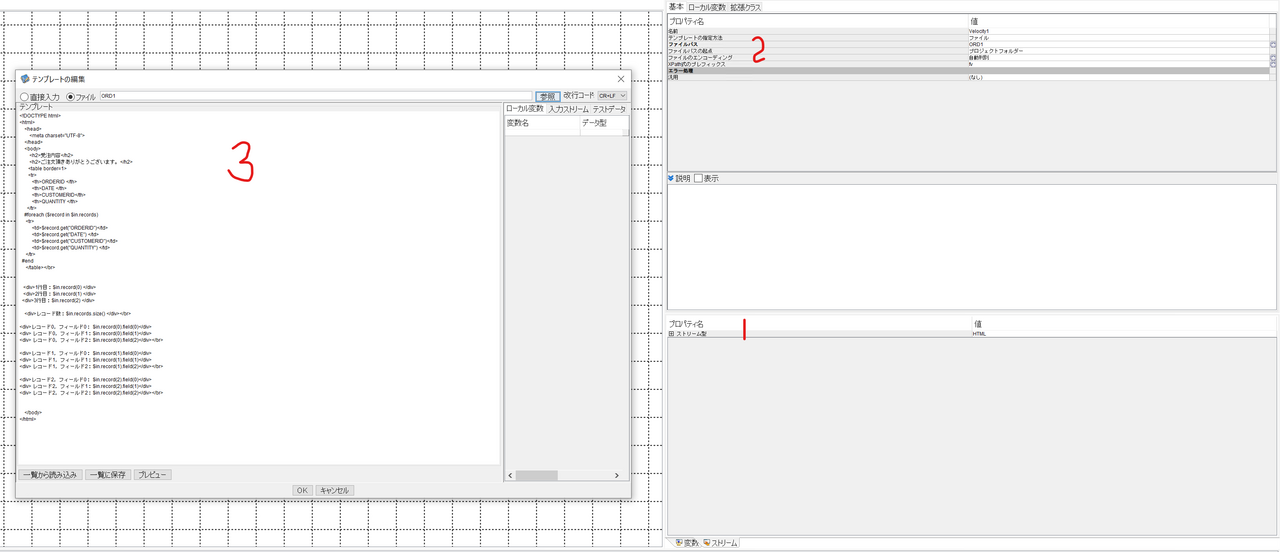
Velocityコンポーネントで設定する内容(上記画像)
1.ブラウザ上で表示させたいため、Velocityコンポーネントの出力ストリーム型をHTMLに設定
次は手順2か3のどちらかを行う。
2.ブラウザ上で表示させるために予め作成したHTMLファイルをVelocityコンポーネントの基本プロパティから「ファイルパス」を定義することも可能
3.Velocityコンポーネントをダブルクリックし、「テンプレートの編集」に直接入力することも可能
Velocityコンポーネントにはデータベースからレコード(データ)を取得するために、たくさんのメソッドがある
今回はテーブルの中にあるすべてのレコードを取得したいので、recordsをforeachでループさせ、getメソッドでフィールドに入っている値を取得している
上記の画像でデータベースのテーブル内容を確認できる
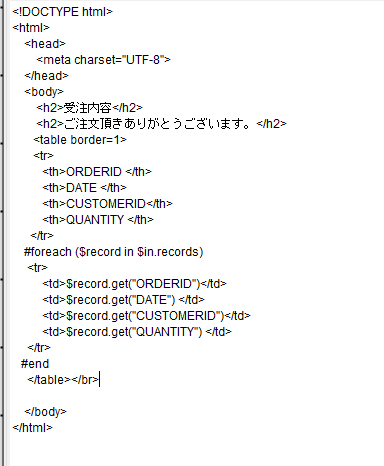
Velocityコンポーネントのファイルパスに設定した、ファイル内容は上記の画像を参照

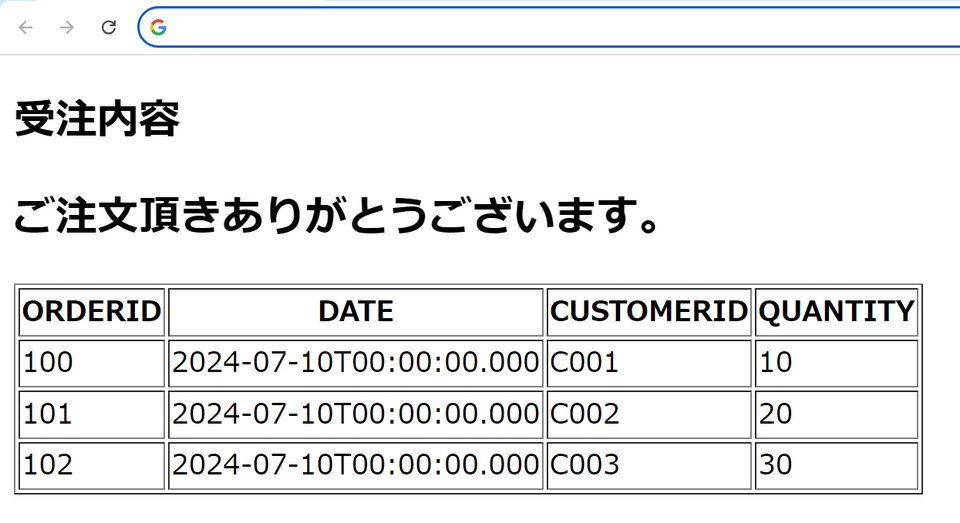
URLトリガーを設定しフローを起動したら、ブラウザで上記画像のようにデータベーステーブルからデータ取得ができることが確認できます。