javascriptでif文を書いてた時に混乱した条件式の書き方。trueとfalseの判定がどうなっているのかまとめます。
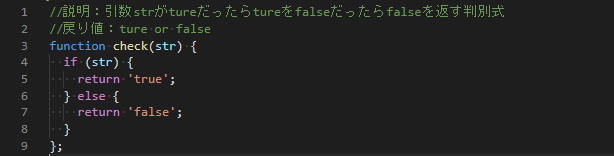
判定用の式

引数strがtureだったらtureを、falseだったらfalseを返す式です。
真偽値の結果
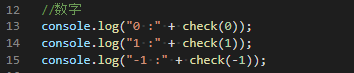
1.数字
まずは数字。1,0,-1で確認します。

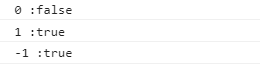
結果は、次のようになりました。

0はfalseなんですね。条件式を書くときに引っかかりそう。
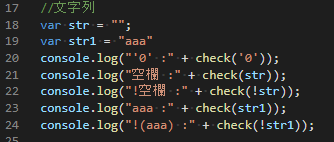
2.文字列
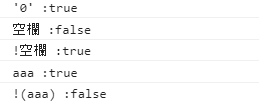
次は文字列です。

空欄と文字に加えて、それぞれの論理否定も。

3.配列
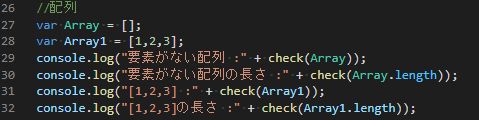
配列も見ていきます。

一緒に配列の長さもチェックします。

要素がなくても配列そのものはtrueが返ってきました。
要素がない配列の長さArray.lengthは、falseです。
条件式を書くときにわからなくなりそう。
4.その他
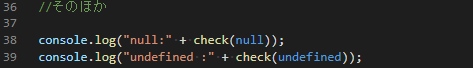
他にも気になるものも見てみます


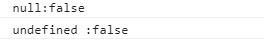
nullもindefinedもfalse。これは予想どおりです。
まとめ
if文の条件式で、trueになるかfalseになるか想定外の動きにならないように取りうる値をきちんと整理する必要がありそうです。