便利でよく使う配列ですが、定義方法が1つではないらしいです。なんで・・・
わからないので頭の整理をしながらまとめていきます。
Javascriptで配列を定義する方法は2つある
2種類あるらしいです。それが、リテラルとコンストラクタ。
リテラルとは
リテラルは、文字列や数字などのデータ型の値を直接記述する方法を指します。
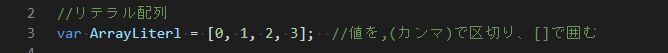
今回話題にしている1つ目の配列の定義方法である配列リテラルとは、以下のような配列です。

値をカンマで区切り、[]で囲っている配列がリテラルで定義する配列です。
コンストラクタとは
コンストラクタとは、新たなオブジェクトを生成するときのメゾット。
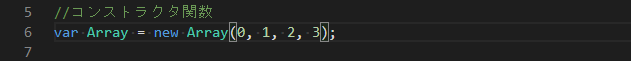
Arrayクラスのオブジェクトを生成するコンストラクタ関数が2つ目の配列の定義方法です。
Array()メゾットを用いて、配列を定義します。

配列リテラルとコンストラクタ違い
配列リテラルもコンストラクタも配列を定義する方法なので、どちらを使ってもよいような気がしますが、違いがあります。

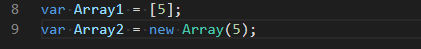
上のように配列をそれぞれの方法で初期化し、引数に数値を渡した場合の挙動が異なります。
リテラルでは、要素が1つ定義されているのに対して
コンストラクタでは、要素が5つで中身が未定義の配列を生成。
混乱してきそうなので、必要に駆られない限り配列は配列リテラルがよさそうです。