php学習中のエラー。全角スペースを可視化して同じようなミスに陥らないようにします。
プログラミング初心者なので、学習中にエラーがでないことはないといっても過言ではありません。一発でできたら奇跡。
現在はUdemyでPHP+MySQL(MariaDB)Webサーバーサイドプログラミング入門を学習中。
テキストエディタはVisual Studio Code(以下VSCode)を使用しています。
Use of undefined constantエラー
「Use of Undefined constant」というエラーが表示されました。
Udemyのお手本のコードとほとんど一緒なのに。どこかが間違っていることはわかりますが、どこが違うのかわかりません。
眺めていてもわからないので書き直してみました。すると、エラー表示は消えました。
違いは、スペースが全角か半角か。これが原因のようです。いつの間に全角になったの・・。
今後も同じようなミスが大いに起こりえるので、VSCodeで全角スペースを可視化したい。
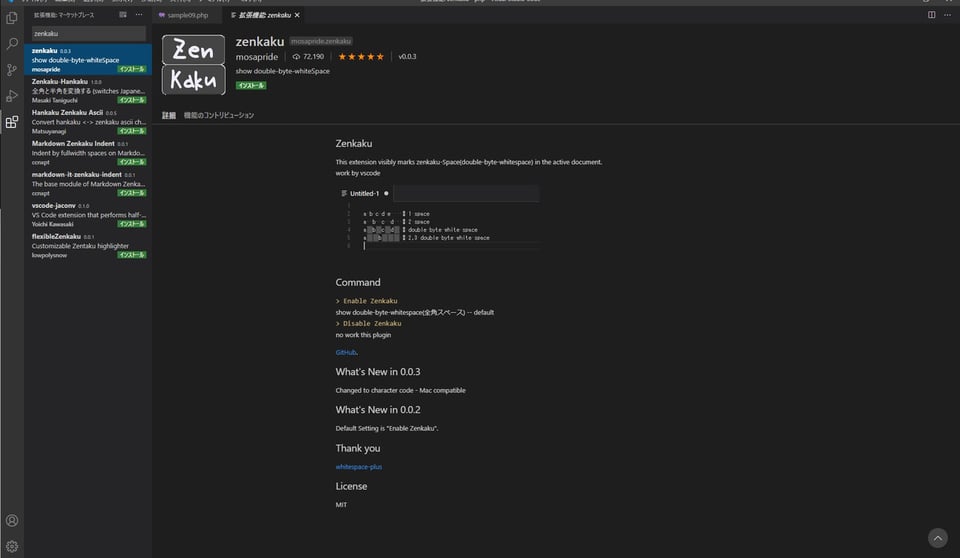
VSCodeの拡張機能zenkakuで解決!

全角スペースを可視化できる機能を発見!べんり!

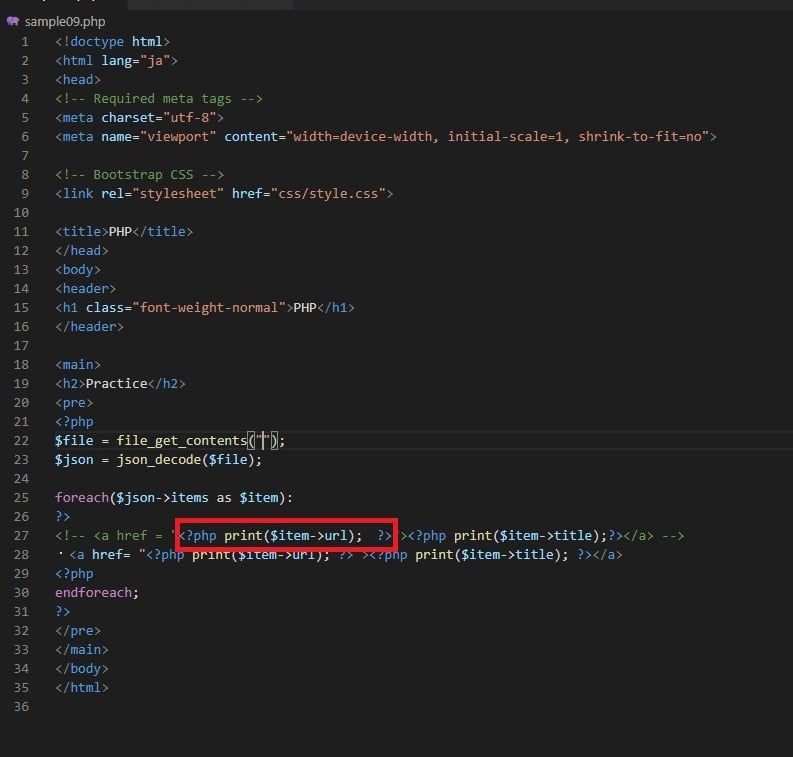
zenkakuインストール前のコードです。
27行目の<?php print($item->url); ?>の「;」と「?>」の間が全角スペース。よく見ればわかるかもしれませんが、わたしにはわかりませんでした。

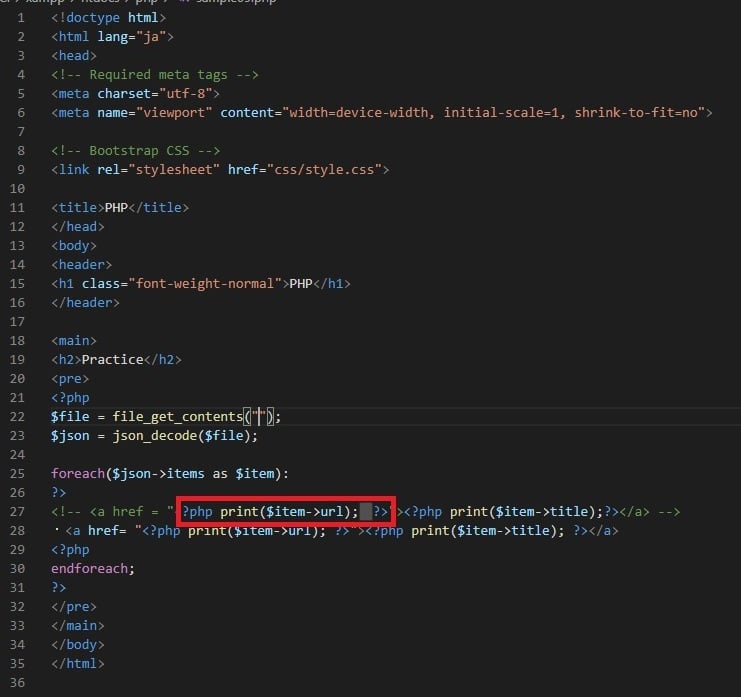
zenkakuインストール後、VSCodeを再起動。
27行目の<?php print($item->url); ?>の「;」と「?>」の間の全角スペースがぱっと見でわかる。おお!
VSCode起動時から常にアクティブにする
zenkaku拡張機能は、VSCode起動後は有効化されないとの記事も見かけました。
私の場合はzenkakuインストール後の再起動で特に操作せずとも有効化されていました。念のため設定しておきます。

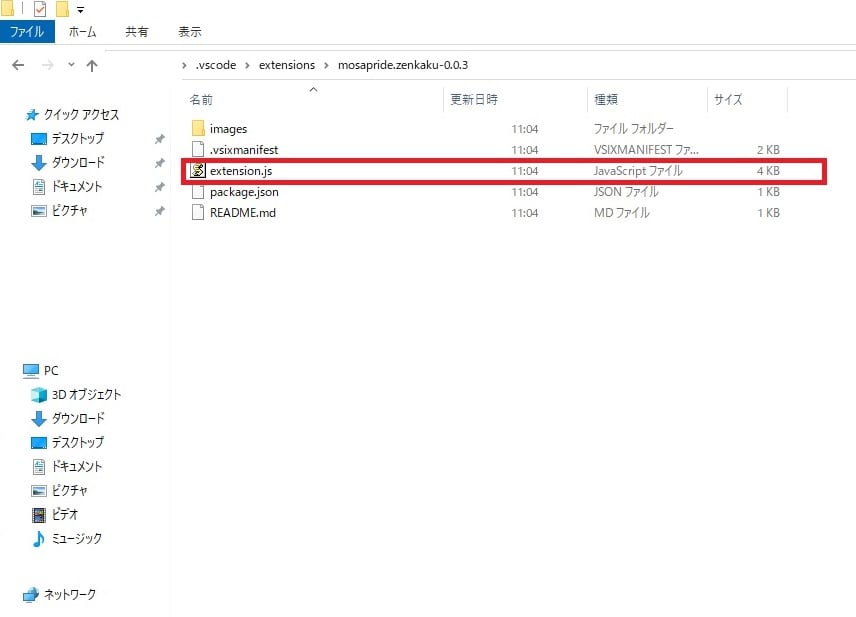
Userの.vscode>extensions>mosapride.zenkakuにあるextension.jsを修正します。
5行目を「false」から「ture」に変更すれば完了。
設定も簡単。初心者でもつまづくことなくできました。
今後はスペースが全角か半角かにらめっこする時間がなくなりそうです。よかった。